
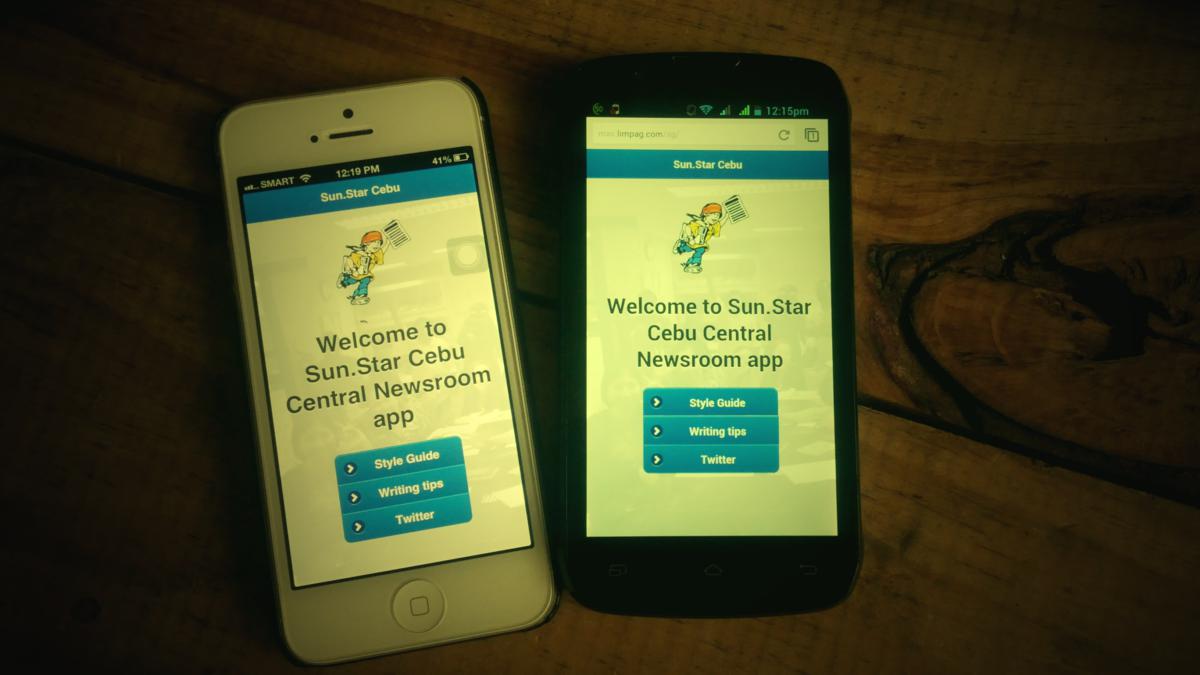
EASY, POWERFUL FRAMEWORK. JQuery Mobile allows non-programmers like me to easily and quickly build powerful mobile Web apps and sites. (Photo by Max Limpag)
About ten years ago, I built a WAP (Wireless Application Protocol) mobile news site. This was at a time when the cellphone to aspire for was the Nokia 7110, a slider phone made even cooler when a similar device was used in the Matrix movie.
At that time, the Sun.Star website signed a content agreement with Smart for SMS and WAP news and they needed a WAP mobile site. Nobody among the website staff then knew how to build a WAP site. Being a sucker for always trying to learn new stuff, I volunteered to build it.
I finished the WAP site in time for the launch after a 3-day development marathon done after I finished my work at the Sun.Star Cebu copy desk, fueled by more than a pack of Marlboro reds a day (I was still a heavy smoker then) and guided by a phonebook-thick Wireless Markup Language (WML) reference for the Artus Netgate.
Updating was by manual editing of codes but somebody later hacked a rudimentary content management system to simplify changing the content in the WML files.
Boy, was it ugly. I don’t know if people still recall browsing using WAP but the system was a limited, text-based interface to mobile information.
WAP sites were made of decks of WML cards. And since phones then did not have the memory spaces that we have now, the cards could only contain limited characters — enough for a headline and about 3 paragraphs of the article. You go through this deck of WML cards as you navigate the WAP site.
Here is a snippet of the main page of the site with a sample of 2 cards. What it did is flash the text “22 papers all over the country” and then “12 affiliates online” before opening the “Enter” screen where you could click to go to the menu of viewing news, events or movie skeds.
<?xml version=”1.0″?>
<!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN” “http://www.wapforum.org/DTD/wml_1.1.xml”>
<wml>
<!– SUN-STAR WAP –>
<card id=”splash1″ ontimer=”#splash2″ title=”Sun.Star Network” newcontext=”false”>
<timer value=”10″/>
<p align=”left” mode=”wrap”>
<b><big>22 papers all over the country</big></b><br/>
</p>
</card>
<card id=”splash2″ ontimer=”#splash3″ title=”Sun.Star Network” newcontext=”false”>
<timer value=”10″/>
<p align=”left” mode=”wrap”>
<b><big>12 affiliates online</big></b><br/>
</p>
</card>
</wml>

WAP. The Sun.Star WAP site, built during the heydays of the Nokia 7110. WAP was built on decks of cards contained in WML pages. (Photo by Max Limpag)
I was reminded of this card interface when I started studying last week to build mobile websites and HTML apps using JQuery Mobile.
JQuery Mobile allows you to build multi-page mobile sites or apps on a single HTML file by breaking it into “pages,” akin to the WML cards.
But the similarities end there. JQuery Mobile is so much more powerful and yet still simple to use for a non-programmer like me. I cannot code, not even if my life depended on it. What I can do is cobble together frameworks to build stuff that I need for my projects.
To study JQuery Mobile, I built a mobile Web app for the Sun.Star Cebu central newsroom.
I wanted to revive the newsroom’s Style Guide, which advises Sun.Star Cebu journalist on usage and style in writing. The documented is a bit dated, it was written back when the paper still preferred the shorter spelling of words and thus used “kidnaped” instead of “kidnapped.”
But I still find the document useful and wanted ready access to it. I already set up a newsroom wiki to host the style guide in our local intranet but I thought it would be much more useful if it could be turned into a mobile app that a Sun.Star journalist can consult on the field.
I went through the JQuery Mobile API documentation, which is available online and as an iPhone app, and built a mobile Web app for the Style Guide. After I finished the guide, I realized I could just expand the app to make it even more useful to Sun.Star Cebu journalists by including writing tips and embedding our Twitter timeline so everyone would know the latest updates of the official @sunstarcebu account.
It says a lot about the power and simplicity of JQuery Mobile that a non-programmer like me was able to build what I wanted built in less than a day. I’m now looking into turning it into a native Android, iOS and BlackBerry apps (crossing my fingers).
As a journalist who grew up and started working before I had access to the Internet, I am continually amazed by this empowering ability of Web technology.
Open source technologies like WordPress (which just celebrated its 10th year) and JQuery Mobile are empowering to independent community journalists like me (my InnoPub persona), who do not have access to a dedicated development team.With the world going mobile, frameworks like JQuery Mobile are such a big boost for startups and smaller companies.
The post Learning to build mobile sites, from WAP to JQuery Mobile appeared first on Leon Kilat : The Tech Experiments.